Sinn und Zweck von Webfonts
Arial, Verdana und Times New Roman, mehr Auswahl an Schriften gab es in den Anfangszeiten des Webdesigns nicht. Designer mussten auf vorinstallierte Systemschriften zurückgreifen, denn nur diese gewährten eine einheitliche Darstellung am jeweiligen Endgerät. Die Schriften wurden direkt vom Rechner geladen. Die typografisch individuelle Gestaltung war somit eine große Herausforderung.
Die heutigen Möglichkeiten sind dank Webfonts deutlich vielfältiger. Diese werden beim Aufruf der Seite vom Web-Server geladen und sorgen damit für eine einheitliche und unabhängige Ausgabe am Endgerät. Webfonts sind – von verschiedenen Schriftanbietern wie z. B. Linotype – kostenpflichtig erhältlich. Der Vorteil hierbei ist, dass ein konstantes Erscheinungsbild sowohl im Online- als auch im Print-Bereich gewährleistet werden kann. Die Optimierung der Schriften für das jeweilige Medium garantiert eine gute Lesbarkeit. Die Preise der Schriftlizenzen richten sich dabei an die Zugriffszahlen der jeweiligen Website oder App.
Kostenfreie Alternativen bieten die Google-Fonts. Diese Open Source Schriften können sowohl kommerziell als auch privat genutzt werden. Achtung! Die Verlockung ist dabei ziemlich groß, die Schriften auch im Print-Bereich einzusetzen um Kosten zu sparen. Davon ist in den meisten Fällen jedoch abzuraten, da es sich hierbei um speziell für die Bildschirmdarstellung optimierte Schriften handelt. Durch die größeren Abstände zwischen den einzelnen Buchstaben und den im Verhältnis größeren Minuskeln, also den Kleinbuchstaben, wirken die Schriften im Druck häufig eher grob und plump. Da sie nicht für Print entworfen wurden, sind auch die dementsprechenden Kerning-Tabellen, die Definition der individuellen Abstände der Zeichen zueinander, nicht für Print optimiert. Dies kann unschöne Effekte bei der Textgestaltung haben und einen Mehraufwand bei der Korrektur dieser Vorkommen bedeuteten. Daher empfiehlt es sich, im Printbereich Schriften zu verwenden, die dahingehend optimiert sind.

Die richtige Schriftart finden
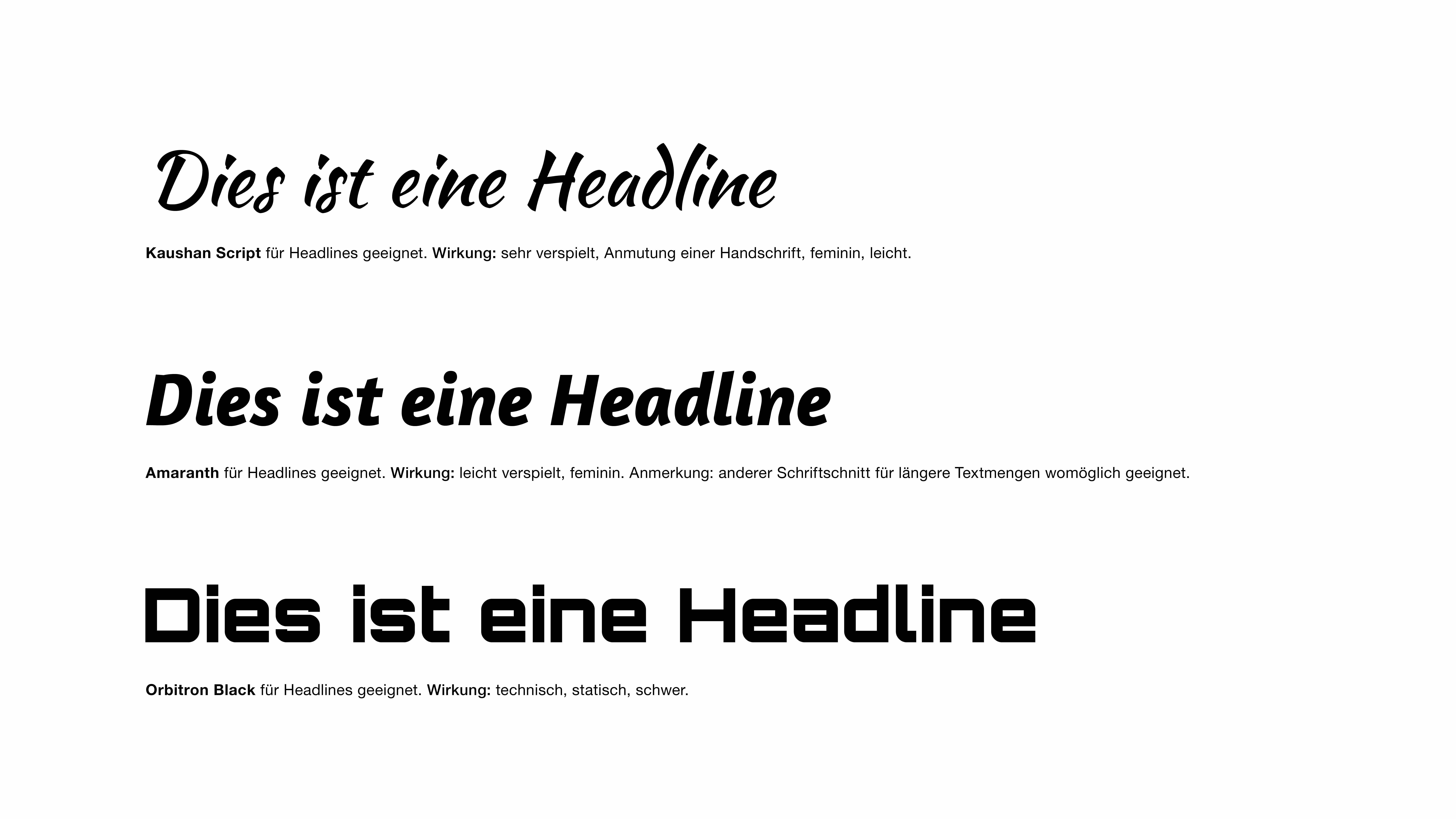
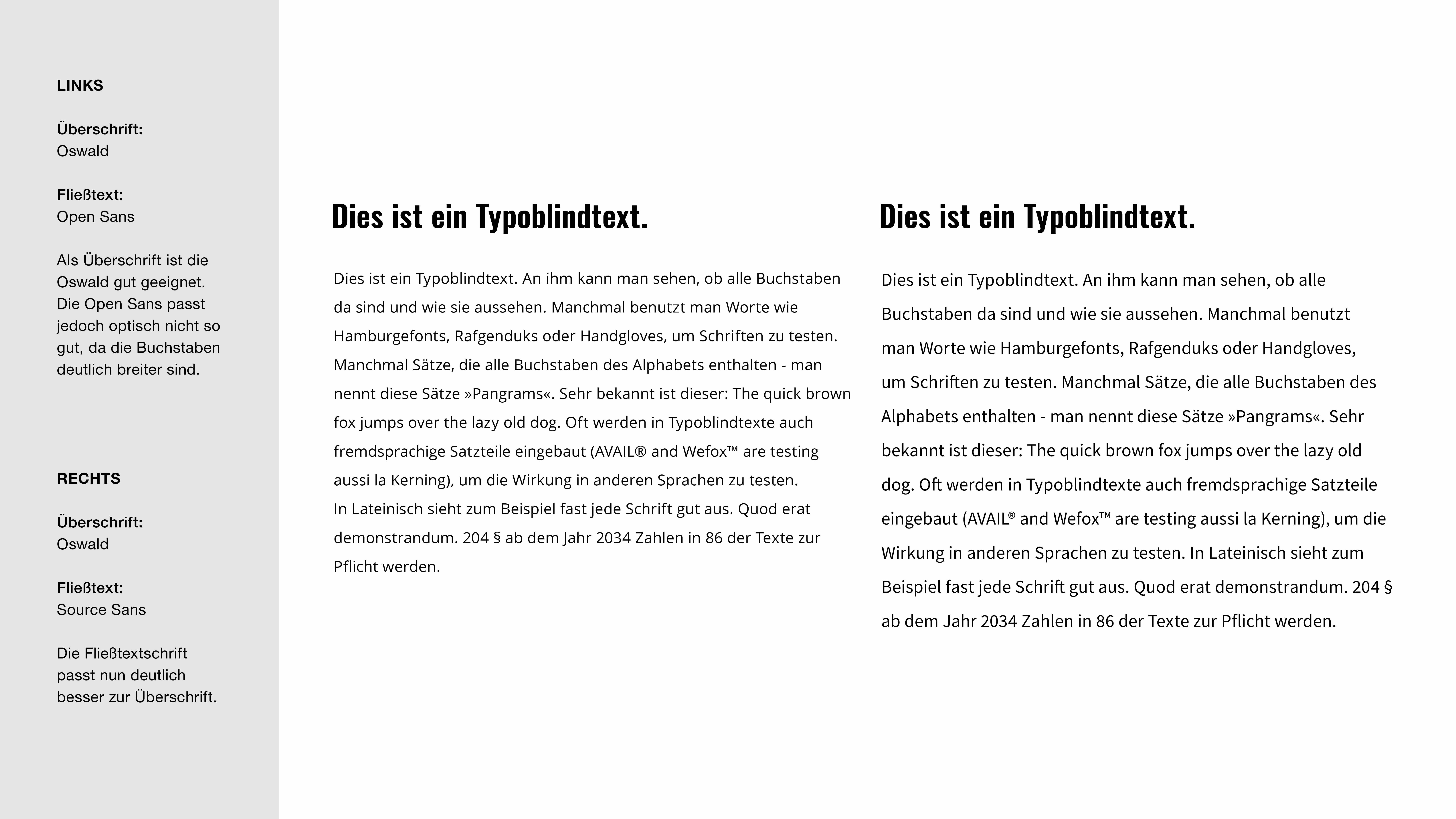
Erstes Auswahlkriterium einer Schrift sollte immer eine gute Lesbarkeit sein. Diese hat direkten Einfluss auf die Nutzererfahrung. Ist ein Text angenehm zu lesen, liest der Besucher gerne länger oder besucht eine Website häufiger, vorausgesetzt die Inhalte, die der Nutzer sucht, finden sich auf der Seite wieder. Die Typografie sollte diesem Ziel entsprechend gewählt werden. Stellt sich bspw. die Hausschrift des Unternehmens als ungeeignet für die Verwendung des Online-Auftritts heraus, ist hier dringend zu einer Alternativschrift zu raten. Kompromisse, wie die Hausschrift lediglich für Headlines zu verwenden, sind ebenfalls möglich. Sollte es bisher keine Hausschrift geben, ist die Schrift hinsichtlich des Inhalts bzw. des Unternehmens zweckgemäß zu wählen. Ein moderneres Unternehmen wählt hier z. B. eine Schrift ohne Serifen, während ein Traditionsunternehmen eine Schrift mit Serifen wählt. Aber auch hier gilt: gute Lesbarkeit hat Priorität.
Technisch spricht nichts dagegen, auch mehrere Schriften zu verwenden. Aus gestalterischer Sicht wird allerdings zum Einsatz von max. drei unterschiedlichen Schriften geraten. Noch besser und professioneller wirkt es in den meisten Fällen, sich für eine Schrift zu entscheiden, die viele verschiedene Schriftschnitte, also Variations- und Anpassungsmöglichkeiten, bietet. Damit ist ein einheitliches Erscheinungsbild gewährleistet und gleichzeitig eine große Vielfalt an Auszeichnungen in Texten möglich.
Der richtige Einsatz von Typografie auf Websites
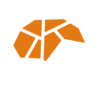
Bei Fließtexten hat sich die Schriftgröße von mindestens 16 Pixel bewährt. Diese ist, abhängig von der Schriftwahl, auch auf mobilen Geräten gut lesbar. Überschriften und Zwischenüberschriften sollten entsprechend der Schriftwahl größer ausfallen. Eine Zeilenlänge von max. 80 Zeichen gilt als optimal lesbar. Daneben spielt der Zeilenabstand eine nicht minder wichtige Rolle. Zu eng oder zu weit eingestellt, kann auch dieser die Lesbarkeit eines Textes erschweren. Generell gilt, je länger die Zeile, desto größer der Zeilenabstand. Das Wiederfinden des nächsten Zeilenanfangs wird damit dem Auge erleichtert.
Textabsätze sind, entsprechend der Lesegewohnheiten im europäischen Raum, linksbündig zu setzen. Für kurze Sätze oder Schlagwörter bietet sich in Kombination mit Grafiken häufig auch der Mittelsatz an. Der Einsatz von rechtsbündigem Text macht sicherlich in speziellen Fällen Sinn, bedeutet aber im Hinblick auf die Mobiloptimierung einer Website häufig mehr Aufwand. Darüber hinaus sollte beim Einsetzen von Text auf Websites auf manuelle Umbrüche verzichtet werden, da auch diese bei der mobilen Darstellung zu Problemen führen können.

Die richtige Textgliederung
Die Textgliederung spielt nicht nur bei der Suchmaschinenoptimierung eine wichtige Rolle. Denn ebenso wie die Gliederung des Textes dem Google-Bot die Lesbarkeit erleichtert, erleichtert sie diese auch dem Leser. Der Hauptaspekt für den Leser liegt in der optischen Unterscheidung. Der richtige Einsatz von Headlines, Zwischenüberschriften, Absätzen und Zitaten, und deren eindeutige Differenzierung, bieten dem Leser die nötige Orientierung, um die gewünschten Inhalte schnell zu finden und zu erfassen.
Grundsätzlich sind die Wahl der richtigen Schrift, seien es kostenlose oder kostenpflichtige Webfonts, dessen Einsatz und die richtige Gliederung der Texte wichtige Punkte, die bei der Gestaltung einer Website eine große Rolle spielen. Beachtet man all diese Dinge, sorgt man sowohl für eine gute Lesbarkeit als auch ein positives Nutzererlebnis. Gleichzeitig wird die Chance von wiederkehrenden Nutzern und somit der Traffic auf der Seite erhöht.