Meta Tags sind Angaben im Quellcode der Website. Diese werden im Header der jeweiligen Website gesetzt, um den Suchmaschinen-Bots Informationen zur jeweiligen Seite zur Verfügung zu stellen und ihnen die Einordnung und Bewertung der Seite zu erleichtern. Für den Besucher der Website sind diese Informationen nicht sichtbar. Die wichtigsten SEO-relevanten Meta Tags werden in diesem Beitrag beschrieben.
SEO und Meta Tags
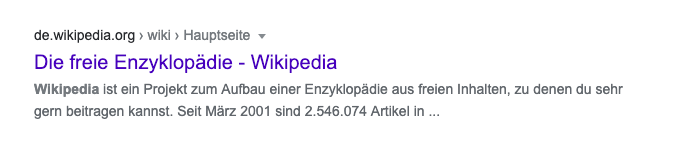
Für den SEO-Experten sind die Meta Angaben auch heute noch von großer Bedeutung, vor allem in Bezug auf das Title Tag, das für Google ein Rankingfaktor ist. Auch wird das Title Tag als Überschrift in den Suchergebnissen angezeigt und soll den Nutzer nach Eingabe seines Suchbegriffes im besten Fall das Ergebnis zeigen, das ihn auch zum Klick auf das Suchergebnis animiert. Ist das Title Tag auf die Inhalte der jeweiligen Seite ausgerichtet, wird es dem eingegebenen Suchbegriff des Nutzers entsprechen und man kann sich über einen weiteren Besucher oder auch zukünftigen Kunden auf seiner Website freuen.
Ein weiteres wichtiges Meta Tag in der Suchmaschinenoptimierung ist die Angabe der Description. Hier wird so gut und informativ wie möglich der Inhalt der Seite beschrieben. Diese Beschreibung in Verbindung mit dem Title Tag ist als SERP in den Suchergebnissen zu sehen und ist der erste Berührungspunkt des suchenden Nutzers mit der eigenen Website. Findet er hier die zu seiner Sucheingabe passenden Informationen wird er auf das Suchergebnis klicken.
Welche Meta Tags sind wichtig?
Title Tag
<TITLE>Titel der Webseite</TITLE>Das Title Tag ist sozusagen die Überschrift deiner Webseite. Der Title wird in den Suchergebnissen sowie in der Titelleiste des Browsers angezeigt.
Die Zeichenanzahl inklusive Leerzeichen solltest du unter 60 Zeichen halten. Auch die Breite in Pixeln ist auf 600 px begrenzt. Es kann vorkommen, dass du nur 55 Zeichen verwendet hast, aber durch Trennzeichen oder eine Pipe die Pixellänge überschritten hast. In diesem Fall kannst du davon ausgehen, dass dein Title in den Suchergebnissen nicht in voller Länge angezeigt wird.
Da der Title wichtig für das Ranking deiner Seite ist, sollte dein für deine Seite festgelegtes Fokus Keyword am Anfang des Tags stehen. Auch Neben Keywords können zusätzlich verwendet werden. Denke daran, hier kein Keyword Stuffing zu betreiben, das funktioniert in der heutigen Zeit nicht mehr. Der Title soll deine Seite beschreiben und einen Mehrwert für den Nutzer darstellen, um ihn auf deine Seite zu lenken, auf der er die Informationen findet, nach denen er auch gesucht hat.
Erstellst du für jede einzelne Seite einen einzigartigen Title, so wirst du nach einiger Zeit Erfolge im Ranking deiner Seiten sehen können.

Meta Description
<meta name="description" content="Hier steht die Beschreibung deiner Seite“/>Die Meta Beschreibung deiner Seite wird in den Suchergebnissen unter dem Title Tag angezeigt und soll deine Inhalte für den Nutzer beschreiben, so dass im besten Fall seine Suchanfrage beantwortet wurde und er auf den Link deiner Website klickt.
Auch hier ist, wie beim Title Tag, die Zeichenlänge begrenzt. Optimal sind 155-160 Zeichen und eine Pixellänge von ca. 600 px. Abweichungen können sich in den verschiedenen Ansichten Desktop oder Mobil ergeben. Werden die Längenangaben überschritten, wird Google die Beschreibung in den Suchergebnissen abschneiden und mit „…“ deklarieren.

Es gilt, durch die Meta Beschreibung den Inhalt deiner Seite wiederzugeben und diese, gern auch unter Verwendung von Keywords, für den Nutzer zu schreiben. Ist die Nutzerintention nicht gegeben oder fehlt die Meta Description, wird sich Google aus dem Inhalt der Seite eine eigene Beschreibung zusammensetzen, die nicht immer korrekt den Inhalt deiner Seite widerspiegelt.
Die Meta Description ist kein Rankingfaktor, kann aber in Verbindung mit einem optimierten Title Tag die Klickrate auf deiner Website erhöhen. Es kommt hier nicht so sehr darauf an wie oft deine Website in den Suchergebnissen angezeigt wird, sondern wie oft der Nutzer auf das Ergebnis klickt, weil er durch eine optimierte Beschreibung zu seiner Suchanfrage das für ihn beste Ergebnis findet. Auch wird sich dann im Laufe der Zeit die gestiegene Klickrate auf deine Rankings auswirken.
Die Meta Description ist in Verbindung mit dem Title der erste Berührungspunkt, den der Nutzer der Suchmaschine mit deiner Website hat. Mit einem optimal angezeigten Ausschnitt in der Suche bewegst du den Suchenden, auf deine Seite zu klicken.
Bei der Erstellung oder auch der Überprüfung vorhandener Title Tags und Meta Descriptions können dir Online Tools eine große Hilfe sein, gerade in Bezug auf die Länge der Beschreibungen. Ich selbst nutze für diese Aufgabe den Screaming Frog, der dir für jede einzelne vorher gecrawlte Seite das bestehende SERP Snippet anzeigt und dir in Bezug auf Pixel und Zeichenlänge die optimalen Anpassungen vorgibt.

Robots Tag
<meta name="robots" content="noindex" />Um die Indexierung deiner Seite zu steuern, verwende das Robots-Meta-Tag. Dieses wird wie alle Meta Angaben im der Seite integriert und gibt den Suchmaschinen Informationen, wie und ob sie die Seite crawlen und indexieren sollen.
Hier verwendest du zum Beispiel den Wert „index, follow“ um den Suchmaschinen Bots die Anweisung zu geben, deine Seite in den Suchindex aufzunehmen und den Verlinkungen auf deiner Seite zu folgen. Seiten, die du nicht in den Suchergebnissen haben möchtest, um zum Beispiel nicht unnötig Crawl Budget zu verschwenden, oder Seiten wie z. B. die Datenschutzerklärung, die für die Suchergebnisse nicht relevant sind, wird mit dem Wert „noindex“ gekennzeichnet. Besonders hilfreich ist dieser Meta Tag, wenn du beispielsweise eine Testumgebung eingerichtet hast und diese Seiten in der live Version testen möchtest, ohne dass diese in den Suchindex aufgenommen werden sollen.
Fälschlicherweise wird in diesem Zusammenhang immer die robots.txt ins Gespräch gebracht. Diese regelt aber nur den Zugang für die Suchmaschinen Crawler und beinhaltet keine Angaben, ob die Seite in den Index aufgenommen werden soll oder nicht.
Seit Oktober 2019 bietet Google mit dem neuen Robots Tag
<meta name="robots" content=”max-snippet:-1, max-image-preview:large, max-video-preview:-1" />die Möglichkeit, Snippets mit Bildern, Text und Videos in den Ergebnissen anzuzeigen. Resultierend aus Datenschutzgründen der Europäischen Union werden diese bei Websites in Frankreich nicht ohne eine ausdrückliche Zustimmung angezeigt. Vorsorglich kann dieses Robots Tag in deine Seiten eingebunden werden. Die Einbindung entspricht dann neben der Zustimmung der Anzeige für Bilder und Videos in den Suchergebnissen dem Wert „index, follow“.
Viewport
Damit deine Webseite auf mobilen Geräten korrekt angezeigt wird empfiehlt es sich, über die Meta Angaben den Viewport, also die Größe des Ansichtsfensters, einzustellen. Ist diese Angabe nicht vorhanden, wird der Browser von einer Websitegröße von 960 Pixeln ausgehen und diese gesamte Breite in den Display des natürlich kleineren Mobilgerätes einfügen. In diesem Fall werden Texte abgeschnitten und Bilder nicht angezeigt, da sie sich außerhalb der Anzeige befinden.
Um den Viewport einzustellen, gibt es mehrere Varianten in den Einstellungen. So kannst du zum Beispiel die genaue Pixelbreite des Gerätes, für das die Seiten ausgespielt werden sollen, angeben. Oder du kannst das Zoomen auf der Seite durch die Eingabe „maximum-scale=1“ verhindern.
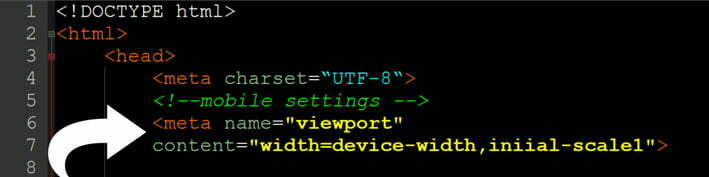
Mit der folgenden Einstellung erreichst du, dass die Seite sich an den Viewport anpasst und ein Zoomen der Inhalte trotzdem bestehen bleibt. Diese Viewport Angabe setzt sich aus mehreren Werten zusammen und ist optimal für den normalen Website-Betreiber.
<meta name="viewport" content="width=device-width, initial-scale=1">Diese Meta Angabe wird wie die anderen auch im Header der Seite platziert.

Author
<meta name="author" content="text">Diese Meta Angabe gibt den Herausgeber der Website oder den Autor an. Diese Meta Angabe dient eher dazu, das Vertrauen zur Suchmaschine zu stärken, wenn es dann auch berücksichtigt wird.
Content Type/Language
<meta http-equiv="language" content="DE">Diese Meta Angabe sorgt für die korrekte Darstellung der Umlaute im europäischen Zeichensatz. Die Angabe dient dazu, die Benutzer mit der jeweiligen Sprache anzusprechen, für die deine Seite auf die jeweilige Zielgruppe ausgerichtet ist. Auch unterstützt es die Suchmaschinen bei der Zuordnung für das Land, in dem deine Seite ausgespielt werden soll.
Diese Angabe bedeutet jedoch nicht, dass deine Seite, in zum Beispiel deutscher Sprache geschrieben ist. Um das explizit zu definieren verwende bitte das „lang“ – Attribut im Header deiner Seite.
Google Site Verification
<meta name="google-site-verification" content="..." />Alternativ zu anderen Bestätigungsmethoden kann mit dieser Meta Angabe auf der Startseite deiner Website die Inhaberschaft für die Google Search Console bestätigt werden. Die Angaben in diesem Tag müssen exakt mit den durch Google übermittelten Daten übereinstimmen.
Weitere Meta Tags
Es gibt natürlich noch eine Vielzahl an weiteren Meta Angaben. Diese sind für den SEO oftmals nicht mehr relevant und der Aufwand diese zu pflegen ist schlichtweg zu groß, gemessen an den Vorteilen, die diese bringen.
<meta charset="UTF-8 (gibt die Zeichencodierung an, um z. B. Umlaute richtig darzustellen)">
<meta name="keywords" content="Schlüsselwörter (von Google komplett ignoriert)">
<meta name="copyright" content="Firmenname">
<meta name="language" content=" Sprachangabe, hier z. B. DE für Deutsch">
<meta name="topic" content="beschreibt das Thema der Seite">
<meta name="revisit-after" content="7 days (gibt an wann der Suchmaschinen Bot die Seite wieder crawlen soll">
<meta http-equiv="Cache-Control" content="no-cache (diese Angabe holt sich den Inhalt der Website direkt vom Server und nicht aus dem Cache">Früher waren diese Meta Tags noch wichtig und relevant, da viele dieser Angaben noch ein Rankingfaktor für die Suchmaschinen waren. So wurde zum Beispiel der Keyword Tag mit aneinander gereihten, durch Komma getrennten Keywords gesetzt, für die diese Seite ranken sollte. Heute wird diese Angabe von Google und vielen anderen Suchmaschinen gänzlich ignoriert.
Fazit
Meta Daten gehören zu den grundlegenden Dingen im technischen SEO. Diese helfen den Suchmaschinen, die Informationen deiner Webseiten richtig auszulesen und zuzuordnen. Meta Angaben mit Rankingfaktor, wie das Title Tag, sollten immer gesetzt und gepflegt werden. Das Einbinden der Meta Description sollte ebenfalls selbstverständlich sein. Es existieren noch weit mehr Meta Angaben, aber die wichtigsten sind hier aufgezählt und beschrieben. Diese solltest du verwenden, wenn du mit deinem Webprojekt startest oder deine bestehende Website optimieren möchtest.